The end of the week came along with the conclusion of an exciting UI design project with my team for the design of a music player that can cater to different device types @sidhustle.
Designing a music player that can cater to different device types with varying requirements and features is indeed a challenging task. However, with our team of 7 who did their research and came up with different ideas, a practical approach, and a clear understanding of UX design principles, it was possible to create an intuitive and engaging music player that can cater to multiple device types.
Here are the steps and processes that were taken to design a music player that can cater to different device types:
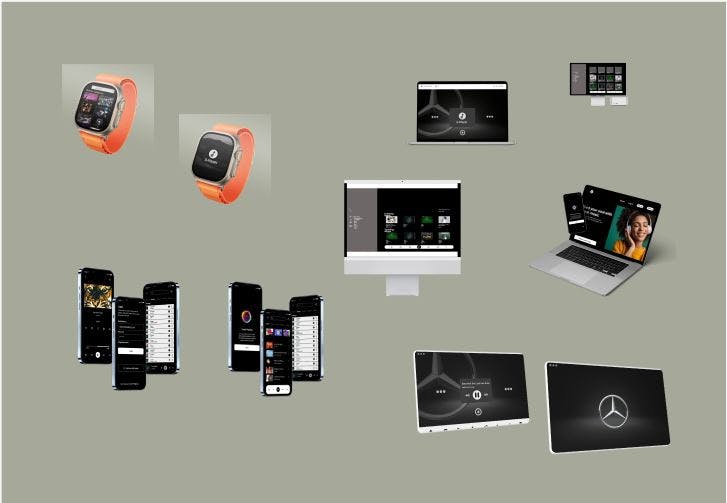
Identifying Different Device Types: The first step in designing a music player is to identify the different device types it needs to be optimized for. For instance, a music player for a smartwatch will have different requirements compared to a music player for a dashboard in a tour bus.
Defining User Requirements: Once we had identified the different device types, we needed to define the user requirements for each device. We considered the device's features, limitations, and usage. For instance, while designing a music player for a smartwatch, we considered the limited screen space and designed the interface accordingly.
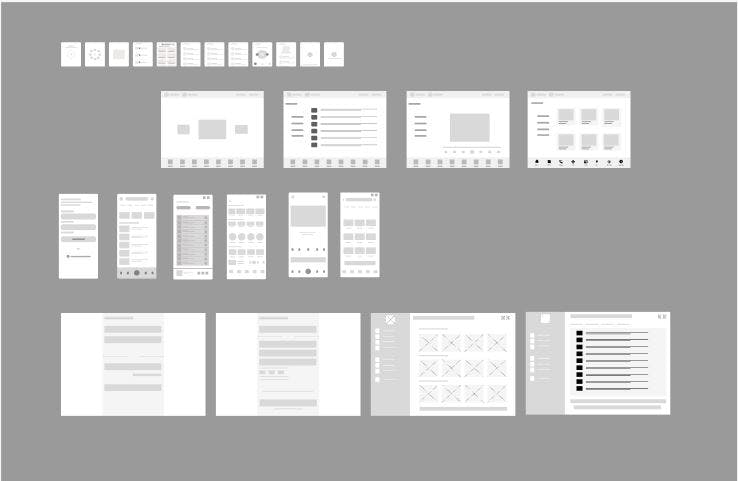
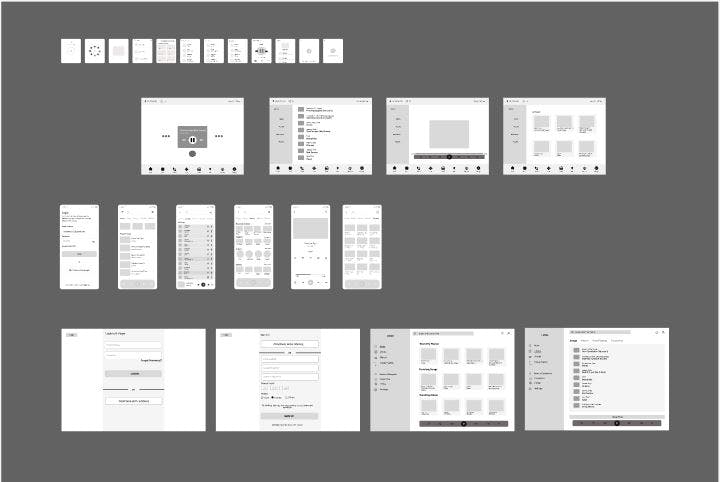
Wireframing: After identifying the device types and user requirements, the next step we took is to create wireframes. Wireframes help to visualize the layout and placement of controls and elements without worrying about design aesthetics. Wireframes help to refine the user experience and make changes early in the design process.

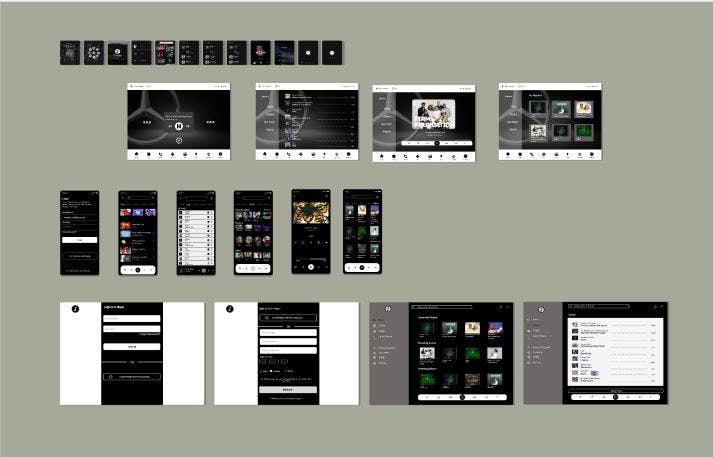
UI Design: Once we concluded the wireframes, we started working on the User Interface (UI) design. At this stage, we created the visual design of the music player, including color schemes, typography, images, buttons, and icons.

Iterate and Test: The next step is to iterate and test by prototyping our designs. Testing helps to identify the strengths and weaknesses of the design, and it helps to refine the design based on user feedback.

In conclusion, designing a music player requires a comprehensive approach that takes into account the device type, user requirements, and UX design principles. We used the above steps to create an intuitive and engaging music player that can cater to a broad audience. Here is a few mock-ups to put our designs into perspective.

Excited to share our design journey with you all. One of the challenges encountered during the design process was the time constraint barrier. The team had to juggle between work, personal life, and the design project. Shout out to the team
1. Raji Adeola
2. Jeremiah Mbah
3. Adedayo Ogundipe
4. Onyeije Benita Ben
5. Ezeh Gift Ogochukwu
6. Tijani Hammed
7. Oyedele Oyeniran
for their hard work and creativity.
#DesignJourney #TeamEffort #uiux #uidesign #uxdesign
Design Link: https://www.figma.com/file/CUDHV2PxQm7XRT5S18ULdo/music-app-design?type=design&node-id=0-1&t=OuWezsxMcTMOqdr6-0

